Placeholder function for AJAX calls
See Github gist for the code to simulate the delay from making AJAX calls.
Read on for explanation of the code.
See Github gist for the code to simulate the delay from making AJAX calls.
Read on for explanation of the code.
This is normally an easy problem to fix. However, when it isn't easily fixed, trying to find the solution is difficult because the cause is typically not obvious.
This example here is one manifestation of such problems seen with TypeScript. Here, the problem occurs when FormData is used together with Object.fromEntries. E.g.
const form = evt.target as HTMLFormElement;
const formData = new FormData(form);
const data = Object.fromEntries(formData);
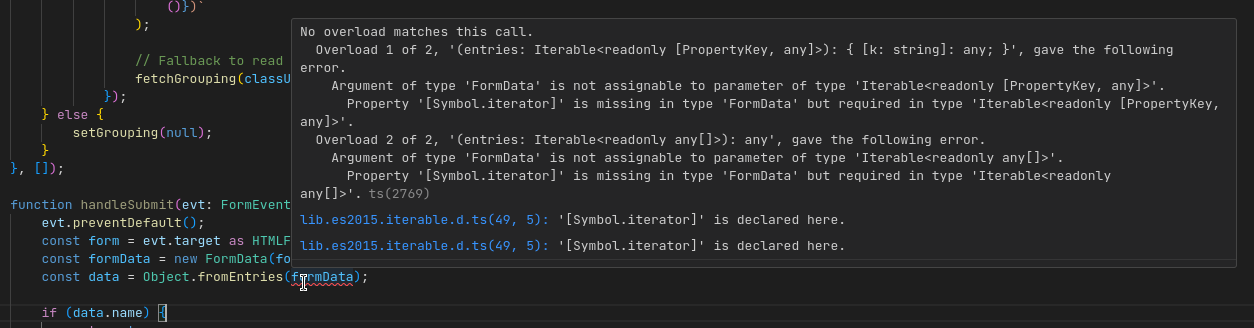
The IDE shows a wriggly line on formData with the following message:
No overload matches this call.
Overload 1 of 2, '(entries: Iterable<readonly [PropertyKey, any]>): { [k: string]: any; }', gave the following error.
Argument of type 'FormData' is not assignable to parameter of type 'Iterable<readonly [PropertyKey, any]>'.
Property '[Symbol.iterator]' is missing in type 'FormData' but required in type 'Iterable<readonly [PropertyKey, any]>'

Two things to check:
lib option contains minimally these two values in the array: DOM and DOM.Iterable (case-insensitive).references option, check the lib option in the locations specified under references as well.Part 1 documents conventions that can be enforced or guided through IDE settings.
Part 2 here describes conventions that really depend on the developers following them. In particular, the conventions here are for JavaScript/TypeScript code.
At a high level, these are the steps.
For details of each step, see Option 2.
This is another one of those things that every developer has an opinion of. Can't blame them us really. As much as programming is science, it is also an art. And artists have their own temperaments.
Regardless, unlike artists, developers have to work as a team. That means that they have to follow the team's conventions regardless of their preferences.
Many conventions can now be easily enforced via configurations settings, thanks to the ubiquity of VS Code and, to a lesser extent, Prettier.
This article looks at the easy steps we can take to enforce coding conventions easily for a Next.js project.
In a previous article I wrote about my Git branching strategy for small teams. In this one, I will look at the topic of writing commit messages. This is also a highly opinionated take, just like the previous article.
I'm preparing a set of materials for a batch of interns whom I will be mentoring for a software development project.
One of the things that they will be doing is to check out an existing codebase to work on. To do that, they need to know Git.
I'm quite certain that the basics of checking in and out code is no problem for them if they have any Github profiles. However, every organization has its own conventions and requirements when it comes to maintenance of their codebases. This post documents my preferences in code maintenance.
// Solution 1
type LabelEntry = { label: string };
type ImageEntry = { image: string };
type Entry = LabelEntry | ImageEntry;
// Solution 2
type Entry = Record<'label' & 'image', string>;
An object type that I find myself creating very frequently is one that has one or all of several properties. For example, I can create an entry with a text label, one with an image, or one with both:

This post is a knowledgebase article on Prisma with PostgreSQL.
The typical model in a Prisma schema has an id field that auto-increments:
model User {
id Int @id @default(autoincrement())
name String
}
The following is working (most of the time) code that inserts a new entry:
prisma.user.create({
data: { name: 'Some User' },
});
However, the following error may occur:
Unique constraint failed on the fields: (id)
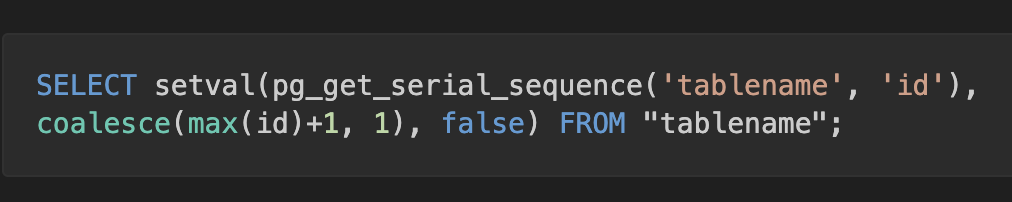
This is baffling - if the field auto-increments, how can the unique constraint be violated?