TypeScript "No overload matches this call."
· 15 min read
This is normally an easy problem to fix. However, when it isn't easily fixed, trying to find the solution is difficult because the cause is typically not obvious.
TL;DR
This example here is one manifestation of such problems seen with TypeScript. Here, the problem occurs when FormData is used together with Object.fromEntries. E.g.
const form = evt.target as HTMLFormElement;
const formData = new FormData(form);
const data = Object.fromEntries(formData);
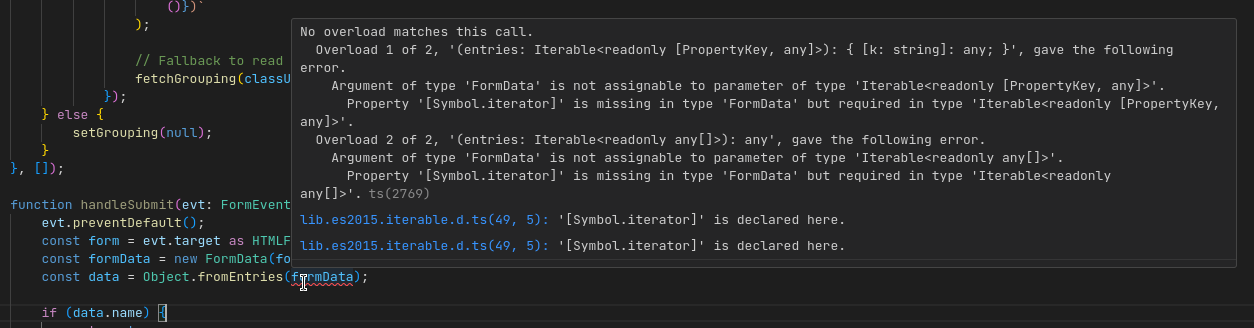
The IDE shows a wriggly line on formData with the following message:
No overload matches this call.
Overload 1 of 2, '(entries: Iterable<readonly [PropertyKey, any]>): { [k: string]: any; }', gave the following error.
Argument of type 'FormData' is not assignable to parameter of type 'Iterable<readonly [PropertyKey, any]>'.
Property '[Symbol.iterator]' is missing in type 'FormData' but required in type 'Iterable<readonly [PropertyKey, any]>'

Two things to check:
- Ensure that in tsconfig.json, the
liboption contains minimally these two values in the array:DOMandDOM.Iterable(case-insensitive). - If the tsconfig.json file contains the
referencesoption, check theliboption in the locations specified underreferencesas well.